- SWELLを高速化したい
- サイトが遅い理由と速くするコツが知りたい
- 現実世界では早漏なのにブログが遅い
上記の悩みに答えます。
本記事の内容はつぎのとおりです。
- サイトが遅い理由
- SWELLの高速化設定はいらない理由
- SWELL高速化のコツ7選
- モバイルサイトスピードを「90以上」にする方法
結論。SWELLの高速化設定は不要です。
なぜかというと、SWELLは素ではやいから。
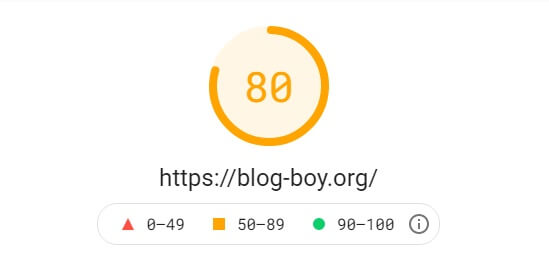
本サイト(ブログボーイ)のサイトスピードはモバイルで「88」。
100に近いほど速い表示が早いサイトです。

本サイトはSWELL(スウェル)をつかっていますが。
SWELL独自の高速化設定はしてまいせん。
ただし、サーバーはConoHaWING(コノハウィング)をつかっています。
ConoHaWINGとSWELLの組み合わせは素ではやいです。
繰り返しですが、SWELLの高速化設定は不要。
本記事では現状既にサイトスピードが遅くて悩んでいるひと向けにSWELLの高速化のコツを解説します。

関連記事:【WordPressテーマの正解】SWELLのメリット7選とデメリット【評判と口コミ】
サイトが遅い理由

サイトが遅い理由は大きく分けると2つです。
- データ量が多い
- 読み込みスクリプトが多い
特に画像のデータ量がサイトスピードに影響していることは間違いありません。
画像はできるだけ小さく軽くしましょ。
また、スクリプトが多いと読み込み時間が増えるのは事実でして。
PHPとかCSSにHTMLの記述が多いとサイトは遅くなります。
スクリプトとは、台本、脚本、原稿、手書き、筆記体などの意味を持つ英単語。ITの分野では簡易なコンピュータプログラムをスクリプトと呼ぶことが多い。
引用:IT用語辞典 e-Words
WordPressであるあるなのがプラグインの入れすぎによるスクリプトの増加。
単純に、素の状態に近いほどサイトスピードはあがります。
 ブログガール
ブログガールカスタマイズするときは本当に必要な機能か精査しないといけないのね。
SWELLの高速化設定はいらない理由

サイトスピードはPageSpeed Insightsなら無料で計測可能。
しかし、PageSpeed Insightsは計測タイミングによって上下2ポイントくらいブレます。
正味。サイトスピード88なのでもう十分なのですが。
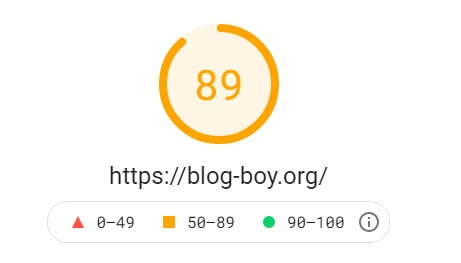
SWELLの高速化設定を試したところ91~93くらいにはなりました。
とはいえ。設定したことでSWELL(サイト)自体に負荷がかかっているのは事実でして。
ぶっちゃげ表示が遅くなる設定もありました。
 ブログボーイ
ブログボーイ高速化設定することでサイトに負荷がかかるなら本末転倒かと。。
詳しく解説しますね。
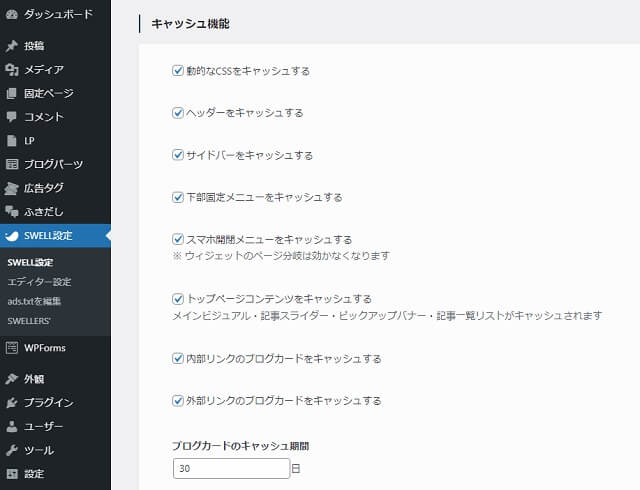
キャッシュ機能
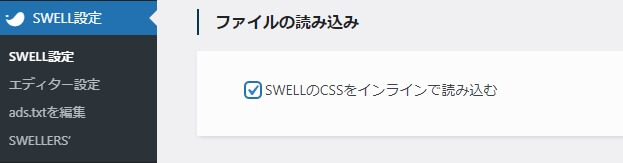
SWELLはSWELL設定>高速化画面から高速化設定ができます。

SWELLのキャッシュ機能は、管理者側がサイトを表示させてキャッシュを作成すれば他のユーザーが初めて訪れた時でもキャッシュデータを利用できる機能です。
キャッシュとは、訪問した “ ウェブページの情報 ” を一時的に保存する仕組み(またはその一時的なデータそのもの)のことで、よく訪問するページの表示スピードが上がるというメリットがある。ページを表示する際には、そのページのデータをダウンロードする必要があるが、画像やテキスト情報など、キャッシュという一時的な保存データがスマホやPC内にあることで、再表示のスピードが上がるというわけだ。
引用:TIME&SPACERSS by KDDI
キャッシュ機能すべてにチェックを入れた本サイト(ブログボーイ)はサイトスピードが「88 → 91」に改善されました。

SWELLの高速化機能はいらないなんていってごめんなさい。
とはいえ。キャッシュ機能を導入した直後はサイトスピードが一瞬「78」までさがったんですよね。

やはり何かしらサイトに負荷はかかってると思います。
 ブログボーイ
ブログボーイ「10以上」スピード改善されるなら、キャッシュ機能はONにしましょ。
現在、本サイト(ブログボーイ)はスマホ開閉メニューをキャッシュする以外にチェックを入れています。
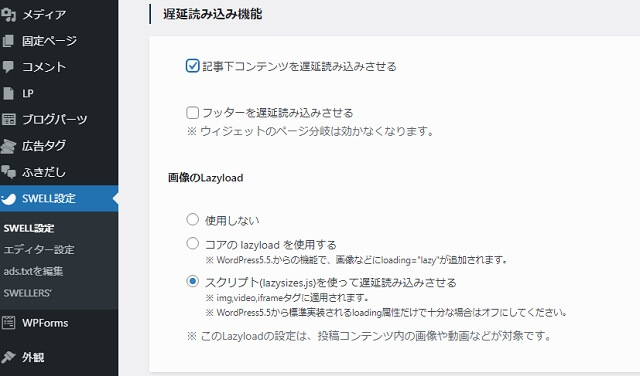
遅延読み込み機能

遅延読み込み機能はフッターなど「ページの初回表示時には見えないエリア」をページの読み込み完了後に挿入することができる機能です。
サイトスピードはかなり改善されました。

とはいえ。リスクもあります。
遅延読み込みされるパーツ内に含まれるウィジェットでは、ページ分岐処理は無効となります。例えば、フッターに設置している人気記事ウィジェットを「トップページで非表示」に設定していたとしても、この機能を使っている場合はトップページでも表示されてしまうので注意してください。
引用:SWELL公式サイト
「遅延読み込みさせる」というスクリプトはサイトへの負担が大きいです。
僕の感想ですが。遅延読み込み機能は使用しなくてもいいかと。
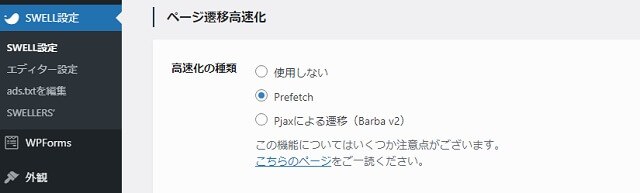
ページ遷移高速化機能

ページ遷移高速化機能はファーストビューに影響しません。
あくまでページからページに移動する場合の速度を上げるものです。
むしろ読み込むスクリプトが増えるので初回の表示速度は遅くなる場合があります。

ページ遷移高速化機能はおすすめできません。
SWELLのCSSをインラインで読み込む

CSSをインラインで読み込むことでサイトスピードが改善される可能性はあります。
とはいえ。そこまで大きく改善される項目ではありません。

インライン読み込みにはデメリットもあります。
インラインでCSSを書くと後からまとめてデザインを変更したいときに非常に面倒です。なぜなら、タグ内のCSSをいちいち書き直す必要があるからです。コードを書くのがウマイ人は、ほとんどインラインでは書きません。
引用:サルワカ
「なにをいってるのかさっぱりわからん」ってひとは設定する必要はありません。
詳しくはサルワカさんのCSSはどこに書く?外部CSSファイルの読み込み方&インラインでの書き方という記事で解説されています。
SWELL高速化のコツ7選

SWELLを高速化するコツを解説します。
画像は幅640ピクセルに統一
画像は小さいサイズに変更してアップロードしましょ。
単純に幅ピクセルが小さいほど画像は軽くなります。
 ブログボーイ
ブログボーイ本サイトはアイキャッチ画像も幅640ピクセルです。
幅はWindowsのペイントでも変更可能。
一括でピクセル変更するなら画像リサイズツールを使いましょ。

画像は圧縮してかからアップロード
画像は圧縮してからアップロードしましょ。
おすすめはTinyPNGです。

画像圧縮系のプラグインは不要です。
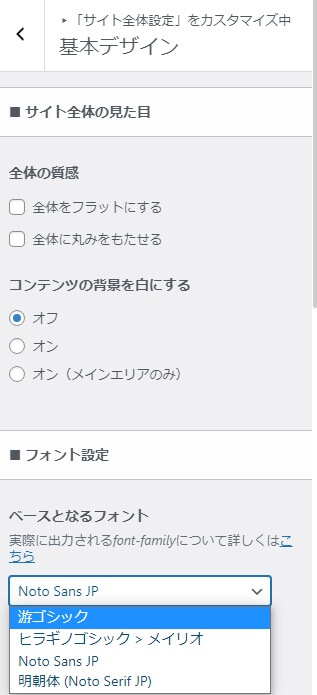
文字を游ゴシックに変更

文字を游ゴシックに変更に変更しましょ。
「Noto Sans JP」は遅い説があります。
実際にサイトスピードを計測したら「1」くらいは改善できるかもって感じでした。誤差ですが。
SWELLなら外観>カスタマイズ>基本デザイン>サイト全体設定>フォント設定から選択できます。
不要なプラグインを削除
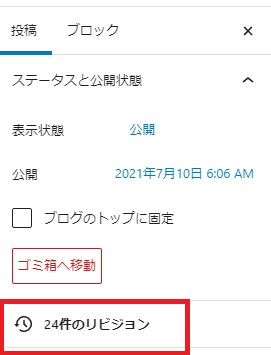
SWELLでは、リビジョン削除のプラグインでWP Revisions Controlが推奨されています。

リビジョンが多いとデータ量が増えるのでサイトが重くなる原因になるのは事実です。

しかし、WP Revisions Controlを導入することでサイトが重くなるなら本末転倒かと。
 ブログガール
ブログガールプラグインを導入したあとはサイトスピードをチェックしましょ。
本サイトはWP Revisions Controlをつかっていません。
シンプルにサイトスピードが遅くなったからです。

関連記事:SWELLで非推奨・不必要なプラグインと推奨プラグイン
ConoHaWINGでキャッシュクリア

ConoHaWINGをつかっている前提ですが。
ConoHaWING自動キャッシュクリアは有効化しましょ。
キャッシュデータが増え続けることになり、スマホやPCのメモリの空き容量をなくしてしまい、動作不良やフリーズの原因になることがある。
引用:TIME&SPACERSS by KDDI
サーバーもキャッシュがたまると遅くなります。
これからサイトつくるひとはConoHaWING(コノハウィング)をぜひ検討してくださいね。

関連記事:【10分で開設】WordPressブログのつくりかた【想像の3倍かんたん】
PHPやCSSをいじらない
PHPやCSSをいじるとスクリプトが増えます。
SWELLはデフォルトで美しいのでHTMLを記述するカスタマイズは不要。
カスタマイズする際は本当に必要か慎重に検討しましょ。
 ブログボーイ
ブログボーイSWELLはデフォルトでも美しい。

関連記事:SWELLでおすすめのブロック装飾11選
Google AdSenseを外す
Google AdSense(グーグルアドセンス)はかなり重いです。
トレンドブログなど収入の柱でもないかぎり不要かと。
ASPと提携して単価が高いアフィリエイトにトライするここをおすすめします。

関連記事:【アフィリエイトをはじめる】ブログ初心者におすすめのASP【5選】
モバイルサイトスピードを「90以上」にする方法

モバイルサイトスピードを90以上にする方法はつぎのとおりです。
- 画像は幅640ピクセルに統一
- 画像は圧縮してからアップロード
- 不要なプラグイン削除
- ConoHaWINGでキャッシュクリア
- グーグルアドセンスをはずす
グーグルアドセンスに関しては必要なひとも多いとは思います。
サイトスピードが80以下であればSWELLの高速化機能をつかってもいいかと。
とはいえ。スクリプトが増えるとサイトに負荷がかかるのは事実です。
カスタマイズするときは「本当に必要なのか」慎重に判断するべし。
SWELLは素ではやいのでポテンシャルはかなり高いです。
今回は以上です。