- SWELLを購入するか迷っている
- SWELLだからできることが知りたい
- SWELLでおすすめのブロック装飾が知りたい
上記の悩みに答えます。
サイトデザインが収益に大きく影響するのは事実でして。
なぜかというと、注目してもらいたいポイントがわかりやすくなるから。
 ブログガール
ブログガール装飾がきれいだと読みやすい!
基本、WEBの文章は飛ばし読みされます。
装飾を上手に利用して伝えたいポイントを明確にしましょ。
 ブログボーイ
ブログボーイ装飾部分だけを読んでも内容がわかるくらいがベスト。
SWELLは多くの装飾をワンクリックで再現可能。
プログラミングなしでかんたんにつかえるので、ブログ初心者におすすめのWordPressテーマNo.1です。
本記事ではSWELL(スウェル)でおすすめのブロック装飾をご紹介します。

関連記事:【WordPressテーマの正解】SWELLのメリット7選とデメリット【評判と口コミ】
SWELLでおすすめのブロック装飾11選

SWELLを実装すると専用ブロックが使用可能となります。
テキスト装飾の機能も増えるのでブログ型アフィリエイトに必要な装飾で困ることはありません。
あなたのブログにあった装飾を探しましょ。
 ブログガール
ブログガール全部ワンクリックだから本当につかいやすいのよね。
SWELLの装飾はかなり多いですが。
シンプルなデザインを目指すと実際につかう装飾は10コ前後に落ち着くと思います。
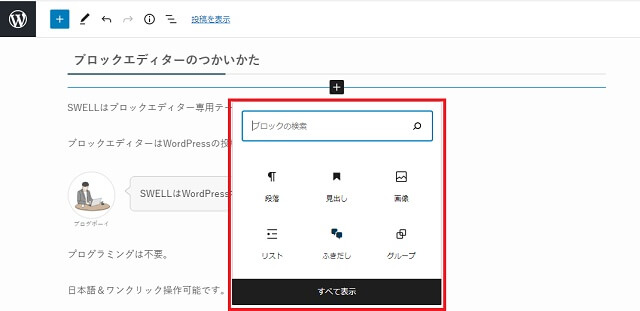
ブロックの追加は+ボタンで選択します。

/や/SWELLでも呼び出しができるのでぜひ試してくださいね。
本記事では僕が実際に使ってみて特におすすめだと感じた装飾を解説します。

関連記事:【かんたん】SWELLのつかいかた【初期設定と投稿画面を完全解説】
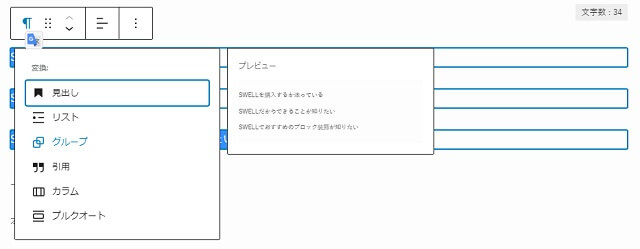
グループ化と囲み系装飾
ブロックエディターは段落ごとに装飾対象がわかれます。
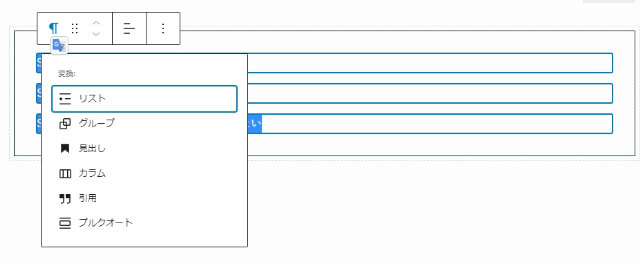
複数の段落(ブロック)をまとめて装飾したいときはグループ化をしましょ。



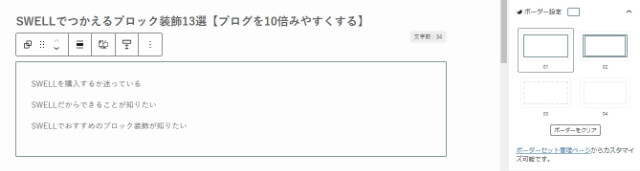
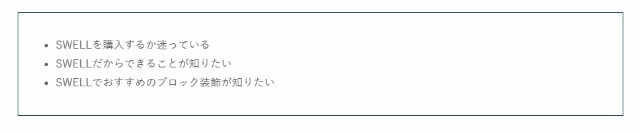
グループ化のメリットはリストアップした項目をぐるっと囲む装飾ができること。
確実に目にとまります。
↓こういうやつです。

囲む系の装飾はデザインが豊富なのであなたの好みに合わせて選びましょ。
ボーダー01
ボーダー02
ボーダー03
ボーダー04
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
深み
浮き出し
付箋
吹き出し
吹き出し2
メモ
ポイント
チェック
バツ印
はてな
アラート
ちなみにですが。ボーダーは他の囲み系と重ねて使用可能。
ボーダー02とストライプを重ねるとこんな感じです。
ブログでは要点を整理するときによくつかいます。
SWELLは囲み系の種類が豊富なので装飾に困ることはありません。
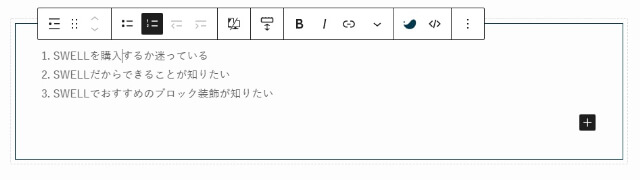
リスト
リストは本当によくつかいます。
理由はつぎの3つです。
- 要点を整理できる
- 読者の注目を集める
- SEO効果がある
実は、リストはSEO対策として有効。
GoogleクローラーはHTMLを読み取るので「コンテンツの要点」がキーワードとしてインデックスされやすくなります。
SWELLであればリストもワンクリック。




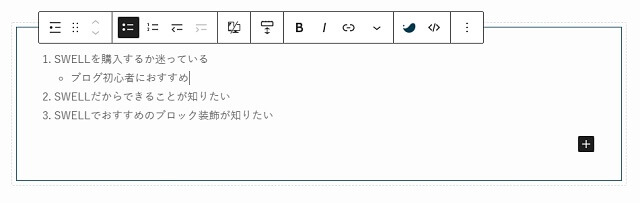
リストはデザインも豊富。
- 豊富なデザイン
- 下線をつけたり
- リスト内でも文字装飾が変更可能
- 最高です
吹き出し
吹き出しはついつい目がいってしまいますよね。
 ブログガール
ブログガール吹き出しをつかうときは要点を「1こと」でまとめるのがコツ。
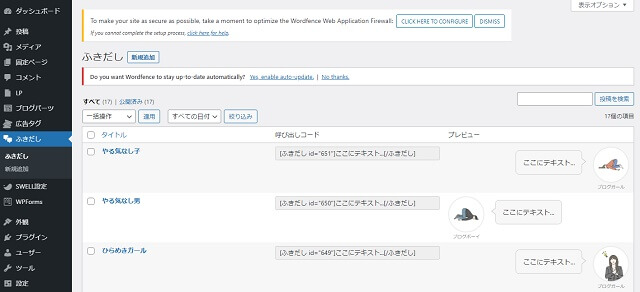
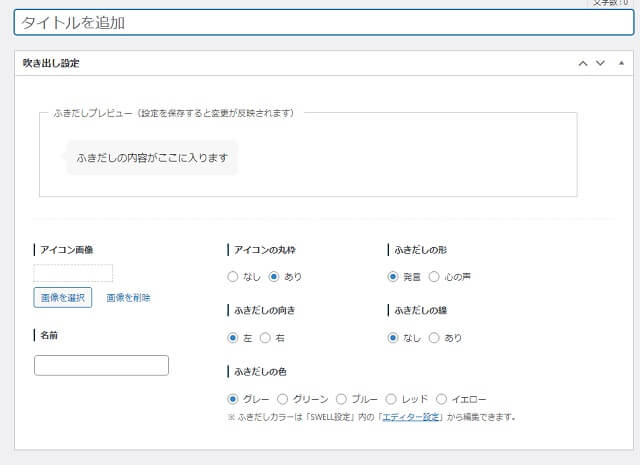
WordPress管理画面で「ふきだし」という項目から登録ができます。

登録はクリックで選択していくだけですのでかんたん。

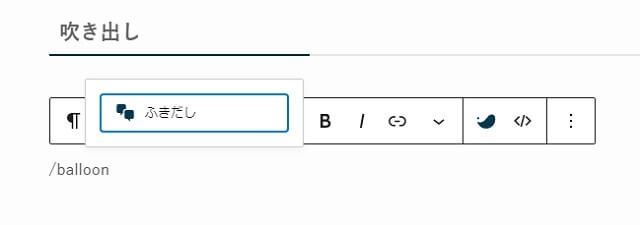
登録した吹き出しは/balloonを入力するだけで呼び出し可能。
頻繁につかっていると/や/SWELLでも呼び出せるようになります。

左右の配置や背景色など細かいカスタマイズも可能。
投稿画面でもカスタマイズできるので、つかいがっては最高です。
 ブログボーイ
ブログボーイちなみにですが。画像サイズは「230X230」がおすすめ。
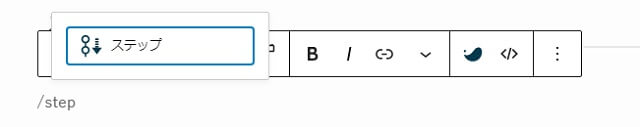
ステップブロック
僕はステップブロックがついたかったからSWELLにしたといっても過言ではありません。
なぜかというと、アフィリエイトでは必須装飾だから。
アフィリエイト報酬はユーザーが行動した結果ですよね。
登録手順をわかりやすく解説できるステップブロックはアフィリエイトと相性バツグンです。

もちろんテキストで説明することも可能です。
僕の場合だと「登録系」「手順解説系」の記事でよく使います。
参考までにSWELLをインストールする方法!WordPressテーマの導入手順という記事をご参照ください。

ステップブロックは/stepでも呼び出すことが可能。
頻繁につかっていると/や/SWELLでも呼び出せるようになります。

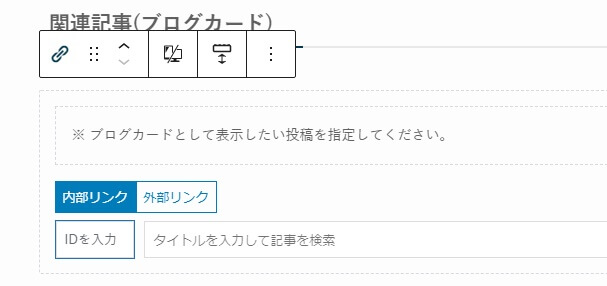
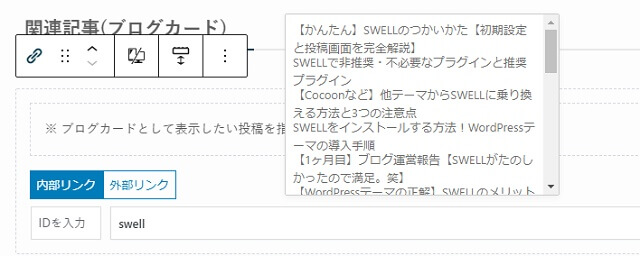
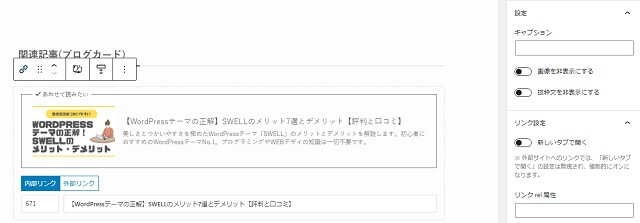
関連記事(ブログカード)
関連記事(ブログカード)はかなりつかいます。
なぜかというと、読みやすさにポジティブな影響があるから。
クリック率が確実にあがるわけではないのですが。
個人的にはブログカードが好きですなのでよくつかっています。

内部リンクを設置するときはタイトルから検索も可能。
これが便利なんですよね。

「あわせて読みたい」というキャプションも変更可能です。

投稿画面で「新しいタブで開く」「リンクrel属性」も指定できるため非常に便利。
外部リンクもブログカードにできるので優秀です。
\SWELLでつくった外部リンクのブログカード/
ブログカードは/blogcard、/postlinkで呼び出すことも可能です。

キャプション付きブロック
SWELLは「キャプション付きブロック」が使えます。
WEBの文章は飛ばし読みされるのでキャプションをつけて要点を的確に伝えましょ。
- なにのまとめかわかりやすい
- キャプションのデザインは7種類
- キャプションにアイコンも設定可能
- カラー設定も可能
とくにアフィリエイトをまとめて紹介するときはかなり効果的です。
キャプション付きブロックは/capで呼び出しできます。

SWELLボタン
ボタンはアフィリエイター最大の武器です。
ジャンルによってはクリック率が大幅にあがります。
\これがSWELLボタン/
\カスタマイズはクリックのみ/
\かんたん!5分で導入できる/
「新規タブで開く」「リンクrel属性」も投稿画面でカスタマイズ可能です。
ブロックエディター本来の機能にも「ボタン」がありますが「SWELLボタン」のほうがカスタマイズ性は高いです。
ボタンは/buttonで呼び出しできます。

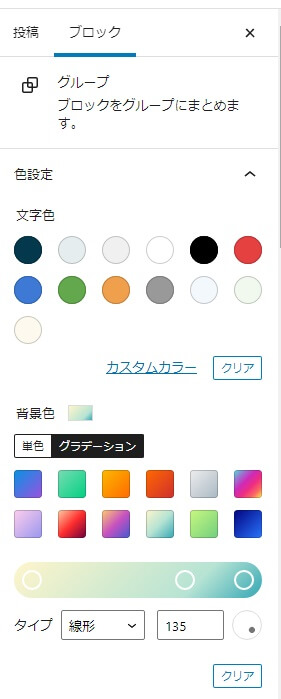
背景色のカスタマイズが豊富
ビジネス系のブログサイトなどであれば派手な装飾は似合いませんよね。
そういうときに便利なのが背景色です。
背景色は色もカスタマイズできます。
グラデーションもつかえるのでデザイン性はかなりたかいです。
派手にはしたくないけど目立たせたいときに重宝します。
 ブログボーイ
ブログボーイSWELLはシンプルなデザインも得意です。

背景色もクリックだけでカスタマイズできます。
投稿リスト
投稿リストは内部リンクとして設置可能。
抜粋も表示できるので本文の補足説明の役割をはたしつつ収益記事にユーザーを誘導する際に効果的です。
-

【WordPressテーマの正解】SWELLの評判と口コミ【メリット7選とデメリット】
美しさとつかいやすさを極めたWordPressテーマ「SWELL」のメリットとデメリットを解説します。初心者におすすめのWordPressテーマNo.1。プログラミングやWEBデザイの知識は一切不要です。 -

SWELLで非推奨・不必要なプラグインと推奨プラグイン
SWELLに推奨・非推奨なプラグインを解説します。SWELLはデフォルトで機能性が高いので「必要なプラグインはそんなにない」です。表示速度が遅くなるのでプラグインの入れすぎには注意しましょ。詳しく解説します。 -

【Cocoonなど】他テーマからSWELLに乗り換える方法と3つの注意点
SWELLは専用プラグインがあるので乗り換えがクソ楽です。乗り換え前にはバックアップを取って、プラグインの整理をしておきましょ。詳しく解説します。
トップページをサイト型にカスタマイズする際にもよくつかいます。
表示はテキスト型も選択可能。
更新日やカテゴリー表示など細かいカスタマイズも可能。
つかいがってはかなりいいです。
投稿リストは/postlistで呼び出すこともできます。

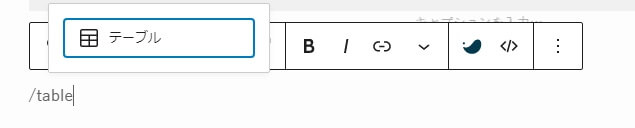
テーブル
テーブル(表)はWordPress本来の機能ですが。
SWELLを導入するとデザインが整い細かいカスタマイズも可能になります。
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|---|---|---|---|
| information | information | information | information | information | information | information |
| information | information | information | information | information | information | information |
| information | information | information | information | information | information | information |
| フッターラベル | フッターラベル | フッターラベル | フッターラベル | フッターラベル | フッターラベル | フッターラベル |
SWELで可能なテーブルカスタマイズはつぎのとおりです。
- 表をスライドさせる
- ヘッダーラベルの設定・固定
- フッダーラベルの設定
 ブログガール
ブログガールかんたんに表がつくれるからたすかる!
表のカスタマイズは本来かなりタフな作業のでたすかりますよね。
テーブルは/tableでも呼び出し可能です。

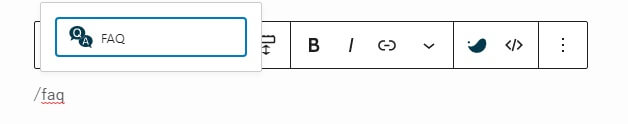
FQA
FAQはアフィリエイト記事の鉄板装飾。
SWELLのFAQはシンプルできれいです。
収益記事や商標記事の最後に設置すると成約率があがります。
FAQは/faqで呼び出すこともできます。

SWELLのブロック装飾は楽しい

本サイト(ブログボーイ)もSWELLを使用しています。
今回「SWELLでおすすめのブロック装飾」という記事をつくりましたが。
SWELLは記事を書くだけで本当に楽しいんですよね。
 ブログボーイ
ブログボーイSWELLのつかいやすさに改めて感動!
プログラミングなしでかんたんにきれいな装飾ができるので最高。
パソコンが苦手なひとこそつかって欲しいWordPressテーマです。
というわけで、ぜひぜひSWELLを楽しんでくださいね。
今回は以上です。