はてなガール
はてなガールブログの画像って適当じゃダメなの?サイズとか気にしたことないし。アイキャッチ?の正解って何?
上記の悩みに答えます。
ブログの画像は大切。
SNSで拡散するなら無料ツールCanvaをつかって自作するなど工夫をしておいたほうが反応率は上がります。
結構忘れがちなのがサイズ変更。
フリー素材だと画面幅を超えるサイズのものもありますので調整することをおすすめします。
画像が画面幅を超えるとGoogleからエラー(改善したほうがいいよ的な)メールが来て焦ります。
 さるさん
さるさん細かいところも意識してユーザー満足度をあげましょ!
本文で詳しく解説します。
-スポンサーリンク-

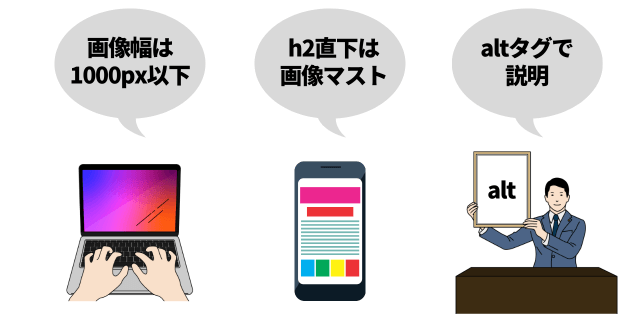
ブログに画像を挿入する3つの注意点

詳しく解説します。
画像幅は1000ピクセル以下
15インチのノートパソコンは画面が幅1280ピクセル。
ブログにはサイドバーがあるので、幅1000ピクセル以上の画像はオーバーサイズになります。
「iPhone SE」であれば画面幅は667ピクセル。
ブログはスマホで見る人が多いので画像幅は640ピクセルで十分です。
 さるさん
さるさん本サイト(BLOG BOY)の画像は幅640ピクセルで統一しています。アイキャッチも幅640ピクセルです。
画像サイズが小さくなればデーターも軽くなります。
面倒かもですが、画像サイズは小さくしておきましょ。
僕はサルワカ道具箱の画像リサイズツールを利用しています。
まとめて20枚までサイズ変更できるので超便利です。
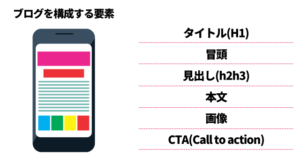
h2直下に画像を入れる
h2直下には画像を入れることをおすすめします。
なぜかというと、滞在時間が伸びるから。
文章だけの構成だと見飽きちゃうんですよね。
話題が変わったことを直感的にお知らせできるのでh2直下に画像を入れることをおすすめします。
 さるさん
さるさん図解を挿入するとよりわかりやすい。
altタグを設定する

altタグは「SEO効果がある」という意見は多いです。
僕はシンプルに直前の見出しをそのまま入れています。
altタグは画像が表示されない場合に変わりに表示されます。
読者にもGoogleにも優しいのでaltタグの設定はマストです。
 さるさん
さるさんこういう一手間がSEOに影響してくると信じています。
ブログ画像の選び方

ブログ画像の選びかたを解説します。
おしゃれで「内容とマッチ」するもの
画像はおしゃれなものを選びましょ。
怪しい画像や変な画像はサイト評価が下がります。
また内容とマッチしているかという点も注意したいポイント。
ポジティブ系の内容なのに挿入画像がネガティブな印象だと内容が頭に入ってきません。
 さるさん
さるさん「本文の内容を補足できる、おしゃれば画像」がベスト。
無料画像でも問題なし
挿入画像は無料で問題なし。
なぜかというと、おしゃれなフリー画像は多いから。
おしゃれなフリーアイコン(素材)サイトもあります。
おしゃれなフリーイラスト素材も多いです。
繰り返しですが挿入画像は無料でも問題ありません。
Canvaで自作するのもあり
Canvaはフリー素材・アイコン・イラストが豊富な画像制作ツール。
本サイトの挿入画像はCanva+Linustockでつくるパターンが多いです。
Twitterでシェアするときは「内容がわかるアイキャッチ」のほうがクリック率はあがります。
オリジナル画像はGoogleからの評価も高いです。
 さるさん
さるさん時間に余裕がある人は自作も検討しましょ。
画像は圧縮してアップロードするべし!

画像は圧縮してからアップロードしましょ。
なぜかといと、サイトスピードが遅くなるから。
サイトスピードはSEOに影響します。
WordPressのプラグインで画像を圧縮して軽くするものもありますが。
導入したWordPressテーマとの相性をよく確認して利用してください。
注意点
本サイトで使用しいるSWELL(スウェル)はEWWW Image Optimizerなどのプラグインと相性が悪いので使用していません。導入しているWordPressテーマの推奨・非推奨プラグインを確認しましょ。
今回は以上です。