- CocoonからSWELLに乗り換えたい
- SWELLに乗り換えたときの不具合が怖い
- SWELLが気になりすぎて夜しか眠れない
上記の悩みに答えます。
本記事の内容は次のとおりです。
早速ですが悲報です。クラシックエディターは2021年で使えなくなります。
そう。時代はブロックエディター。
SWELL(スウェル)といえば完全ブロックエディター対応で「シンプル美と機能性の両立」をうたっているWordPressテーマ。
 ブログボーイ
ブログボーイSWELLが気になりすぎて夜しか眠れなかったのは僕です。
僕は、ながらく「JIN」でクラシックエディターを使っていましたが、このたびついに、SWELLを購入しました…!
本サイト(ブログボーイ)はSWELLを使用しています。
もうね。最高っすよ。SWELLバリ楽しい。
たしかにJINも素晴らしいWordPressテーマですが。
SWELLは記事を書くだけで楽しいんですよね。まじで。
詳しくは、【WordPressテーマの正解】SWELLのメリット7選とデメリット【評判と口コミ】という記事でも解説しています。ご一読を…!

というわけで。本記事では他テーマからSWELLに乗り換える方法と僕がJINから乗り換えた理由を解説します。
他テーマからSWELLに乗り換える方法

他テーマからSWELLに乗り換える場合はプラグインを使用しましょ。
なぜかというと、装飾を修正してくれるから。
とにかく楽です。
詳しく解説しますね。
 ブログガール
ブログガールやるわ
他テーマからSWELLに乗り換える方法5ステップ
SWELLにかぎらず、テーマの乗り換えはタフな作業です。
なぜかというと、表記ズレが発生する可能性が高いから。
作業としては下記のいずれかを行います。
- 過去記事を全リライトして整える
- ショートコードやデータを自分で移行させる
ぶっちゃげ、データ移行は結構マニアックな領域です。
なので、プラグインを使いましょ。
SWELLは旧テーマのショートコードやCSSを一部引き継ぐことができる乗り換えサポート用プラグインが用意されています。
 ブログガール
ブログガールプラグインつかわないといけないの?
 ブログボーイ
ブログボーイSWELL乗り換え用プラグインは「表示ズレを最小限にする」ためのもの。手作業でリライトするなら、プラグインは不要です。
過去記事のリライトが完了したらプラグインは削除してもOK。
SWELL乗り換えサポート用プラグインの使い方を詳しく解説しますね。
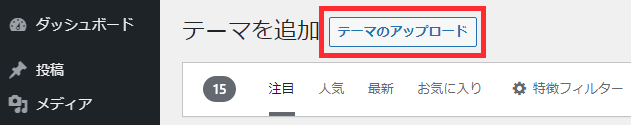
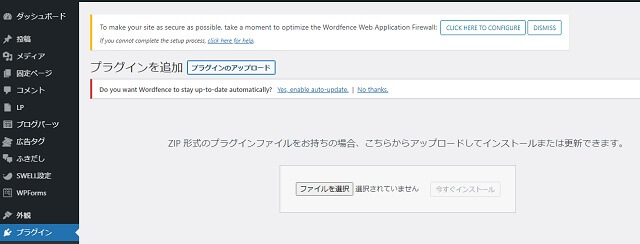
WordPressの管理画面でプラグインを選択し「プラグインのアップロード」をクリックします。

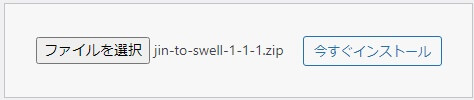
フォーラムサイトのマイページからダウンロードしたプラグインファイルを選択します。

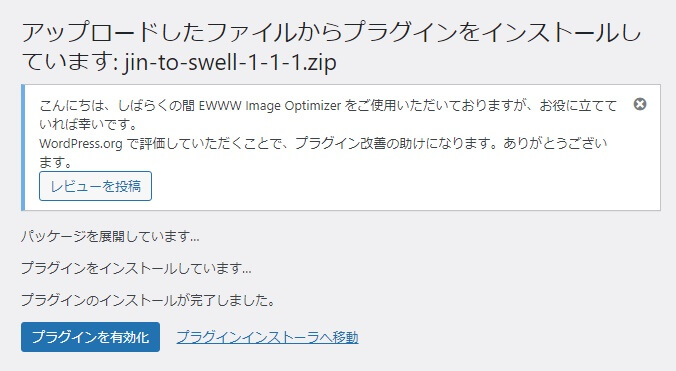
今すぐインストールをクリックすればプラグインはアップロード完了です。
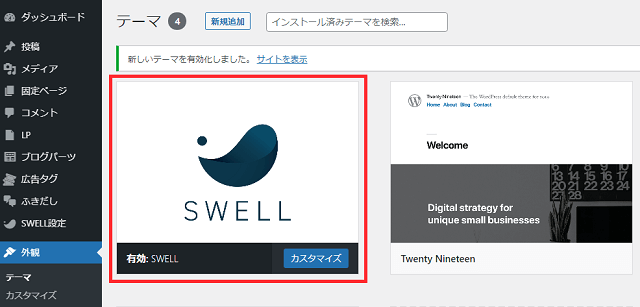
プラグインファイルをインストールしたら有効化しておきましょ。


以上で移行完了です。
お疲れさまでした。
他テーマからのSWELL移行はかんたんですが。
移行後はページ表記に異常がないか確認し、過去記事をリライトしていきましょ。
内部リンクやボックスなどの装飾は消えてしまう場合もあります。
CocoonからSWELLに乗り換える際の注意点
プラグインファイルはフォーラムサイトのマイページからダウンロード可能。
記事数が少ないのであれば、プラグインは使わずに手作業でリライトしてもOKです。
乗り換え前には必ずバックアップを取っておきましょ。
だいたいの装飾は再現してくれますが、サポートされていない部分もあるので乗り換え後はサイトをよく確認してください。
注意点
cocoonの[new_list] と[popular_list]は、SWELLの投稿リスト呼び出し機能と差し替えられます。(条件指定までは対応されていません)
以下の機能はプラグインでサポートされていないので、ご利用されている場合は手動でリライトが必要です。
- ショートコードが展開されずにそのまま出力されてしまうもの
- Amazon商品リンク楽天商品リンクナビリスト系
- サイトマップショートコードは展開されるが、内容が対応しきれていないもの(表示が大きく崩れることはありません)
SWELLに乗り換えるときの注意点3つ

SWELLに乗り換えるときの注意点を解説します。
バックアップデータを取っておく
何が起こるかわからないので、バックアップデータは取っておきましょ。
ConohaWINGやXサーバーであれば自動バックアップを取ってくれていますが。
確認しておいたほうが間違いありません。
関連記事:【10分で開設】WordPressブログのつくりかた

プラグインを整理しておく
SWELLには推奨・非推奨のプラグインがあります。
事前にプラグインを整理しておきましょ。
体験談ですが。WordPressのログインURLを変更する系のプラグインは最悪ログインできなくなります。
万が一、ログインできなくなった場合はレンタルサーバーのファイルをいじることになるのでタフです。
記事数が少ないならプラグインは使わなくてもいい
記事数が少ないのであれば、プラグインは使わなくてもOK。
SWELLに乗り換えると表記ズレが起こるかもですが。
手作業でリライトしましょ。
リライトで記事がフレッシュになるので一石二鳥です。
 ブログボーイ
ブログボーイ絶対に「プラグインを使わないといけない」わけではありません。
僕がJINからSWELLに乗り換えた理由

僕がJINからSWELLに乗り換えた理由はカスタマイズが意味不明だったからです。
たとえば、NOMADOCODE(ノマドコード)すら使い方がわかりませんでした。
なので、デフォルトで装飾するしかなく、物足りなさを感じていたのは事実でして。
 ブログボーイ
ブログボーイカスタマイズとか、ほんと無理。。
これはJINの問題ではなく僕の理解力の問題です。
僕と同じようにカスタマイズで苦しんでいるひとには是非SWELLを使ってほしいと思っています。
特にCocoonのようなカスタマイズ前提の無料WordPressテーマからは卒業しましょ。
詳しく解説します。
ステップブロックがつかえる
僕がSWELLに注目したポイントはカスタマイズ不要で使える「装飾の多さ」と「美しさ」です。
なかでもステップブロックはどうしても使いたかったんですよね。
なぜかというと、アフィリエイトは登録手順を解説する場面が多いから。
ステップブロックは下記のような装飾です。
ここには画像も貼れちゃいますよ。
しかもデフォルトで3種類あるし、投稿画面でかんたんにカスタマイズもできます。
シンプルでおしゃれなステップブロックがデフォルトとか神すぎなんですよね。
 ブログガール
ブログガールかんたんにおしゃれなブログになるのよね
表がおしゃれでつかいやすい
表はJINで僕が最も苦戦した部分です。
もうね。カスタマイズ無理でした。
SWELLのデフォルトは下記のとおりです。
| 特徴 | 見た目 | 使いやすさ | ページの表示速度 | 価格 |
| SWELL | 美しい | ◎ | めちゃめちゃ速い | ¥17,600(税込み) |
| JIN | シンプル | ○ | やや遅い | ¥14,800(税込み) |
スマホ画面でもスライド機能をつけられます。
しかも、投稿画面でかんたんにカスタマイズできます。泣けてきます。
 ブログボーイ
ブログボーイSWELL最高!
アフィリエイトできる
SWELLはアフィリエイトできます。
JINはアフィリエイトができません。
WordPressテーマを使っているとそのテーマに詳しくなるもの。
せっかくなら知識を記事にして収益化したいですよね。
ゲスいかもですが。こういった思考も大切。
アフィリエイトできるWordPressテーマだとAFFINGERをすすめている人も多いですが。
使いやすくてデザイン性も高いSWELLのほうが僕は好きでした。
 ブログボーイ
ブログボーイSWELL、デザインよすぎ
ぶっちゃげ好みの問題です。笑
シンプルに、JINよりAFFINGERよりSWELLがかっこよくて好きだったんですよね。
【切実】Cocoon使ってるブログ初心者は乗り換えを検討しましょ

Cocoonを使っているブログ初心者には是非乗り換えを検討してほしいと思います。
なぜかというと、生産性があがるから。
WordPressのカスタマイズは時間がかかるもの。
正直、時間がもったいないです。
なぜかというと、記事を量産しないと稼げないから。
 ブログボーイ
ブログボーイカスタマイズは無視して記事を書くことに集中しましょ。
SWELLはデフォルトで既におしゃれですし、ブロックエディターは最高に使いやすいです。
繰り返しですが、Cocoonは卒業しましょ。
 ブログガール
ブログガール想像の3倍便利なSWELL。
SWELLに乗り換えて快適なブログライフを過ごしてくださいね。
今回は以上です。
\つかいやすさと美さを極めたテーマ/
関連記事:【WordPressテーマの正解】SWELLのメリット7選とデメリット【評判と口コミ】