 ブログボーイ
ブログボーイマナブログのデザインに憧れるけどManablog Copyをつかいこなす自信がない。とはいえ。マナブさんが好きすぎて気持ちが抑えられない。
上記の悩みに答えます。
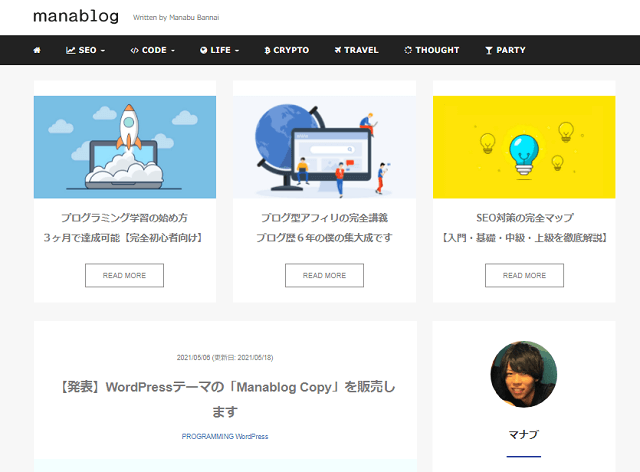
manablogはマナブさん(@manabubannai)が運営するブログ。
manablogきっかけでWordPressブログやアフィリエイトを始めた人は多いです。僕もそうでした。
2019年8月に1千万円くらい稼いだという最強のブログ。
そりゃ真似したいに決まってますよ。笑
「Manablog Copy」というmanablogを再現するWordPressテーマもあるのですが、僕はつかいこなす自信がありません。
なぜかというと、HTMLが必須だから。。。
 ブログボーイ
ブログボーイmanablogみたいなブログにしたいよー。
本サイト(ブログボーイ)はSWELLというWordPressテーマをつかっています。
なぜかというと、圧倒的につかいやすいから。
つかいやすさに惹かれて、僕はSWELLを買っちゃったわけですが。
manablogへのあこがれは消えず。。。
結論。SWELLでもmanablogデザインは再現可能です!
実際にやってみたので、SWELLのトップページをmanablogデザインに近づける手順を解説します。
前置きはこれくらいにして早速いってみましょ…!
想像の3倍つかいやすいSWELL。ブログ初心者におすすめNo.1のWordPressテーマです。史上最高の操作性で洗練されたデザインを実現。SWELLを手にしたあなたはWEBデザイナーといっても過言ではありません。幸せになれます。>>SWELL公式サイトはこちら

※タップすると新しいタブで開きます
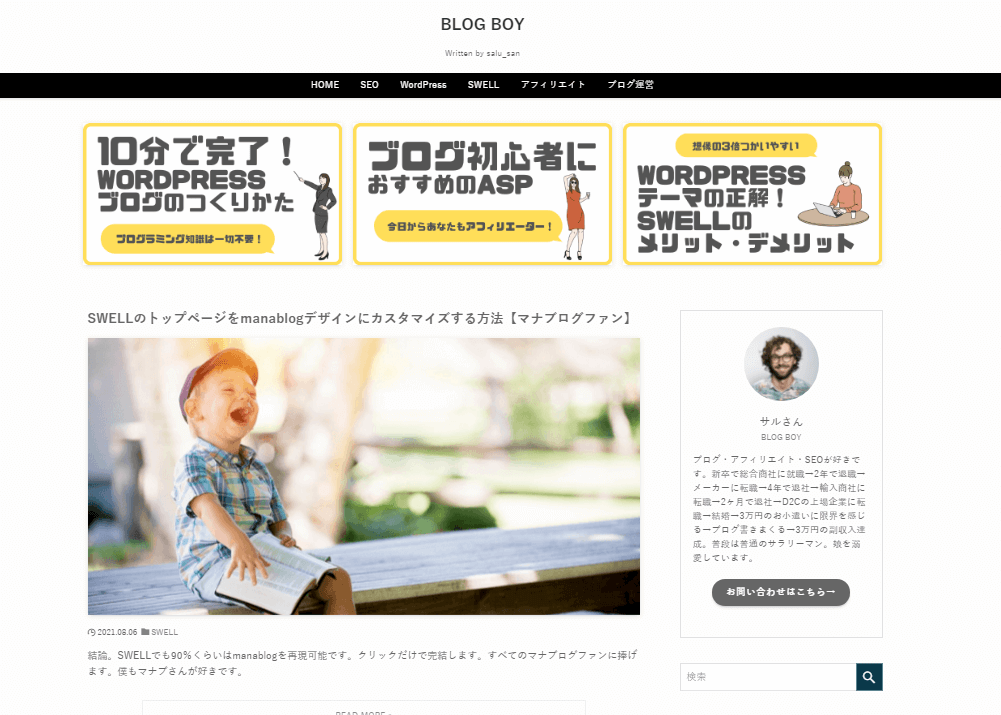
manablogデザインSWELLトップページの完成イメージ

manablog風のトップページはシンプルですがSWELLでできないこともあります。
manablogとの決定的な違いは下記5。
- ピックアップメニューの下に記事タイトルを表示できない
- ピックアップメニューに「READ MORE」を表示できない
- 記事リストの上部にカテゴリーを表示できない
- ブログタイトル真横にサブタイトルは表示できない
- スマホのブログタイトルだけを黒背景にできない
とはいえ。manablogの最大の特徴は抜粋文の表示だと僕は思っています。
なぜかというと、中毒性が高いから。
トップページをmanablog風にしたい理由はマネタイズをマネたいからです。
SWELLは抜粋文の表示が可能です。
ファン化を促進するトップページはSWELLでも再現可能なのでトライしてみましょ。
SWELLトップページをmanablogデザインにカスタマイズ

manablogデザインの特徴は大きく分けると3つ。
- シンプル
- トップに3つの特集ページ
- 抜粋表示された最新記事
SWELLデフォルトはシンプルデザインなのでそこまで苦労はしないです。
とはいえ。カスタマイズには時間がかかるので余裕をもってがんばりましょ。
完全再現はCSSとHTMLをつかうのでギブアップします。笑
あくまで「manablog風」にする参考としてご覧ください。
タイトルとキャッチコピーを設定

まずはタイトル、キャッチコピー、ファビコンを設定します。

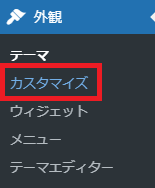
WordPressの管理画面から「外観」→「テーマ」に進みます。

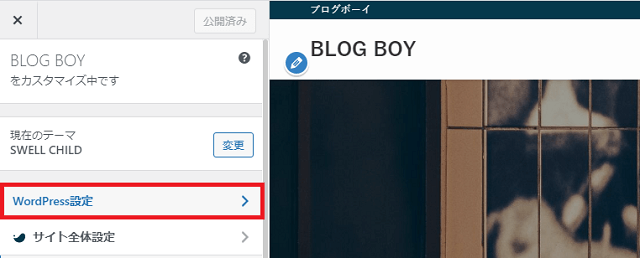
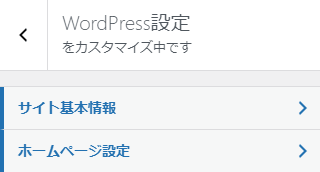
テーマのカスタマイズ画面からWordPress設定に進みます。

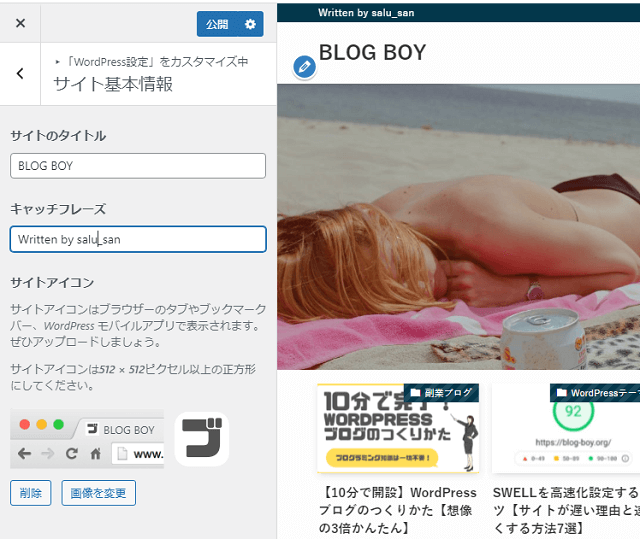
サイト基本情報に進み、タイトル、キャッチコピー、ファビコンを設定します。

サイトタイトルはもちろん英字で。
キャッチフレーズは「Written by Manabu Bannai」にならいましょ。
 ブログボーイ
ブログボーイ僕は「Written by salu_san」というキャッチフレーズにしました。
こういった細かいところを真似していくと近いデザインに仕上がります。
ファビコンを設定して設定完了です。
SWELLのファビコンは「縦512px以上 × 横512px以上」が推奨です。Canvaでもつかってつくりましょ。
これで下地はの完成です…!
ヘッダー設定

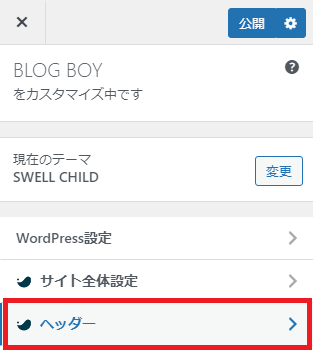
下地ができたらヘッダーを設定して見た目をmanablogに近づけていきます。

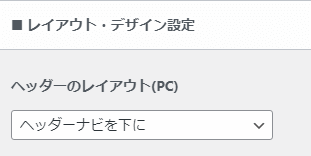
ヘッダーナビを下にを選択します。

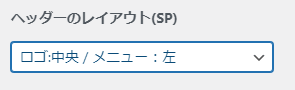
ヘッダーレイアウトはロゴ位置:中央/メニュー:左を選択しましょ。
パソコンでは反映されないかもですが、スマホでは反映されます。

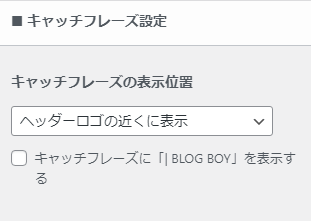
ヘッダーロゴ近くに表示を選択します。

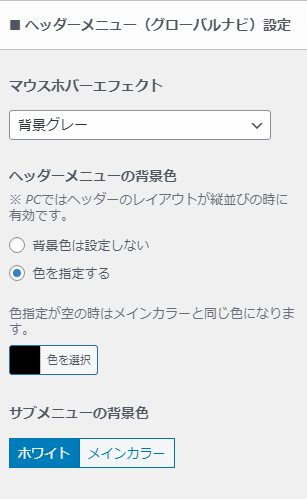
マウスホバーエフェクトは背景色グレーを選択。
ヘッダメニューの背景色は色を指定するにチェックをいれて色を選択しましょ。
manablogのヘッダーメニュー背景色は黒です。

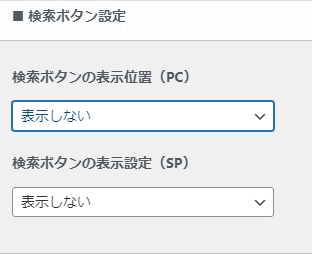
検索ボタンは表示しないを選択。
manablogの検索窓はサイドバーにあるのでウィジェットで追加しましょ。後ほど解説します。
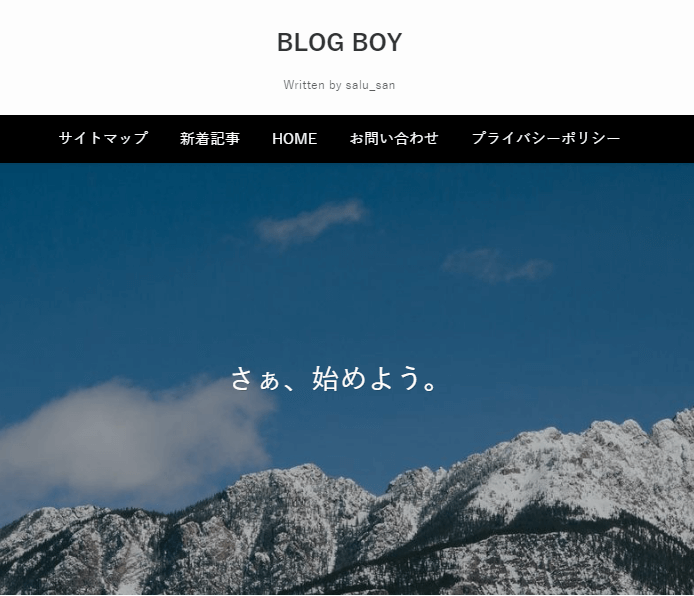
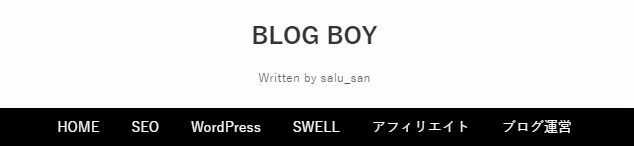
ここまで設定したときのトップページは下記のような見た目になっているはず。

キャッチコピーの位置が微妙ですが。。
なんとなくmanablogに近づいている感はありますよね。
 ブログボーイ
ブログボーイヘッダー部分はもうちょっとで完成ですよ。がんばりましょ…!
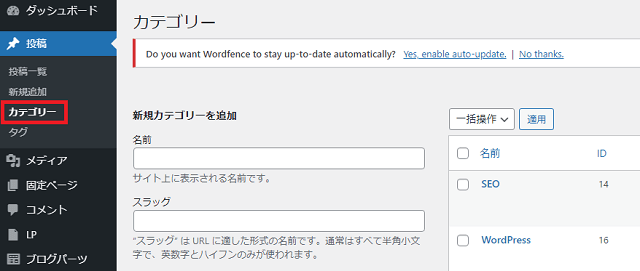
カテゴリーを整理しておく

トップバナーにカテゴリーを表示するまえにカテゴリーを整理しておきましょ。
カテゴリー制作&整理はトップページのカスタマイズ関係なく必須です。
メニューをつくる

wordpressの管理画面から外観→メニューを選択しましょ。

メニュー構造は非常に便利な機能。
いろんなメニューをカスタマイズして収益記事への動線を確保しましょ。
今回はmanablogデザインにしたいのでグローバルメニューとピックアップメニューを設定していきます。
グローバルメニューをカスタマイズ
グローバルメニューカテゴリーを表示させるカスタマイズを実行します。
手順はつぎのとおり。

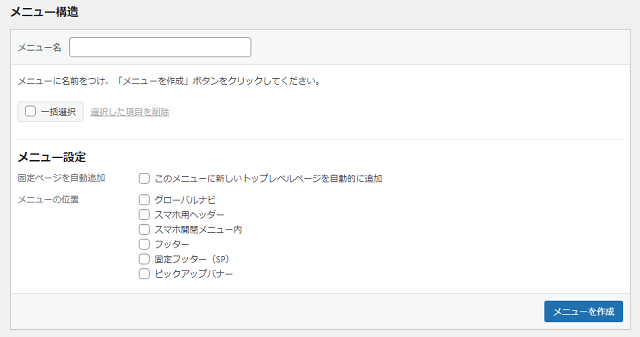
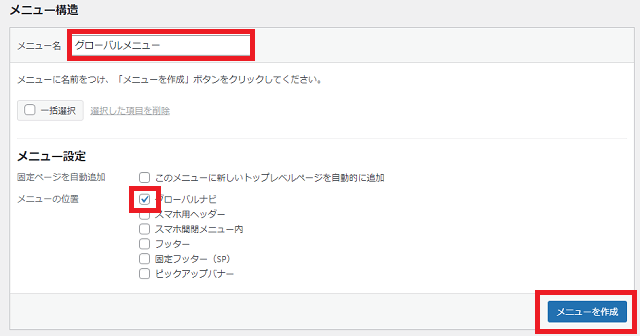
メニュー名はグローバルメニューにしておきましょ。
メニュー位置はグローバルメニューにチェックです。
メニューを作成で下地は完成します。

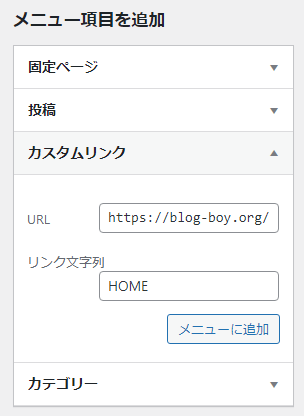
メニュー項目を追加でカスタムリンクを選択。
トップページのURLを入力しリンク文字(表示)はHOMEに設定。
メニューに追加します。

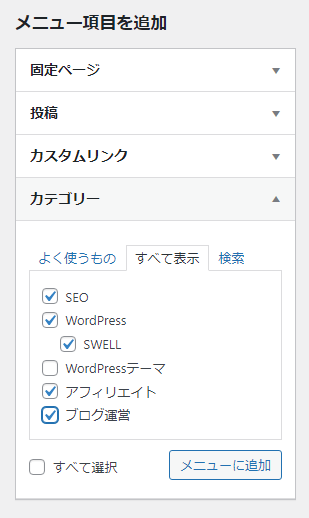
メニュー項目を追加でカテゴリーを選択。
追加したいカテゴリーにチェックを入れてメニューに追加します。

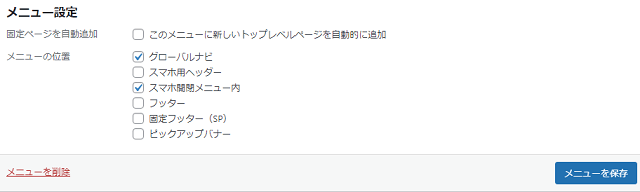
メニュー位置はグローバルメニューとスマホ開閉メニュー内を選択します。
メニューを保存すればグローバルメニューの完成です。
 ブログボーイ
ブログボーイメニュー制作はどのワードプレステーマも似たようなもんです。
メニューにアイコンを設置する
SWELLのグローバルメニューにアイコンを設置するなら「Font Awesome」のアイコンをつかうしかないのですが。
「Font Awesome」の読み込みはページの表示速度が遅くなる懸念があるので個人的にはつかいたくないとです。。
とはいえ。いま時点でも「かなり」manablogには近づいています。

「Font Awesome」 をつかう場合はSWELL設定で設定しましょ。
詳しくは公式サイトをご確認ください。
>>SWELLで「Font Awesome」のアイコンを使う方法
ピックアップメニューを設置する
manablogといえばピックアップバナーです。
SEO対策の完全マップはお世話になった人も多いかと。僕もです。
SWELLは wordpressの管理画面から外観→メニューで設定ができます。

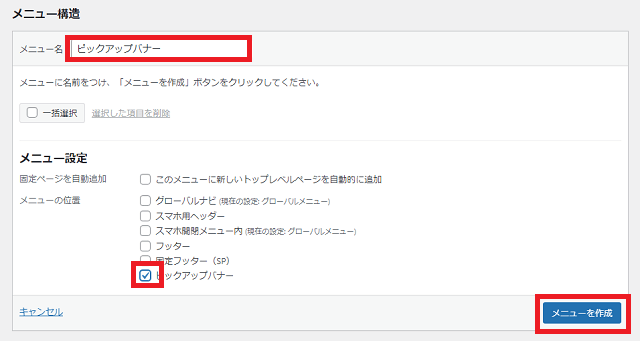
新しいメニューを制作します。

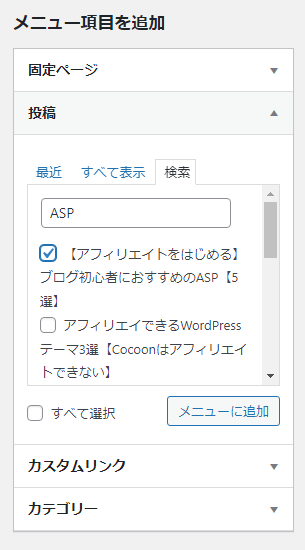
メニューを作成したら追加したいページを選択して追加していきます。

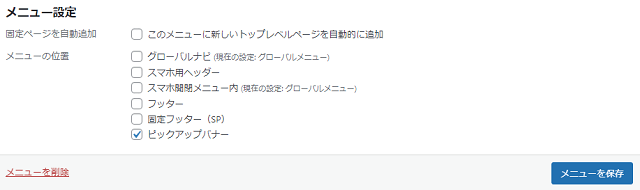
追加したいページを選択したらメニュー位置をピックアップバナーに設定し保存すれば完了です。
細かい設定はテーマのカスタマイザーで行います。

トップページ設定
トップページ設定でさらにmanablogに近づけます。

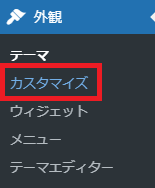
WordPress管理画面の外観→カスタマイズにすすみます。

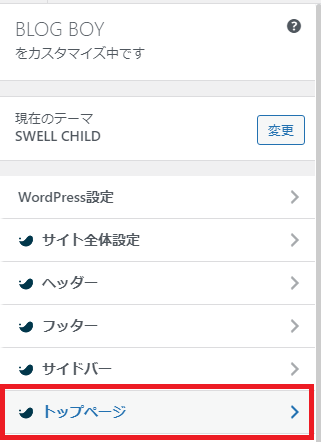
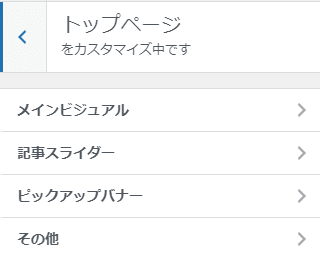
トップページを選択して設定していきます。

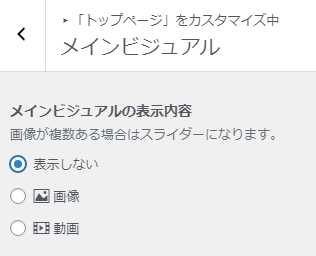
メインビジュアルに進みます。

メインビジュアルの表示内容は表示しないにチェックを入れましょ。

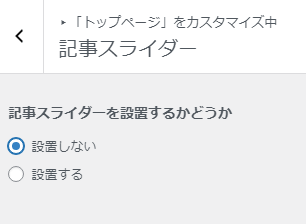
記事スライダーは設置しないです。

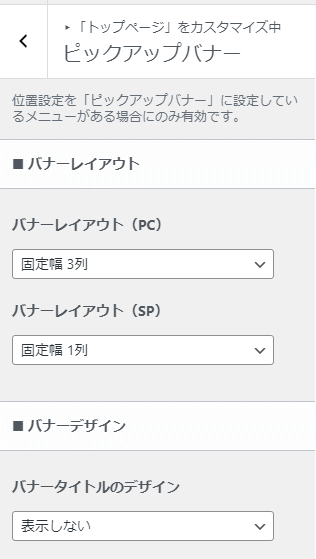
ピックアップバナーのバナーレイアウトは固定で3列にしましょ。
バナータイトルのデザインはお好みで選んでください。

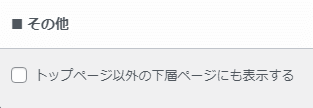
トップページ以外の下層ページにピックアップバナーを表示させるのはやめておきましょ
ここまで設定するとmanablog感が増します。

ここから更にmanablogに寄せていきます。
 ブログガール
ブログガールここまでくれば折返しよ。休憩しましょ。
記事一覧リストの設定
manablogといえば1カラムの抜粋表示です。
抜粋表示できるWordPressテーマは希少なのでSWELLには感謝しかありません。

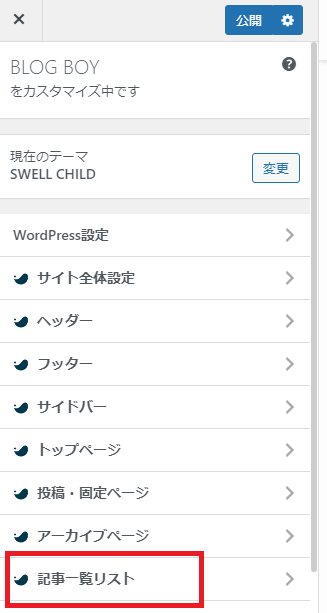
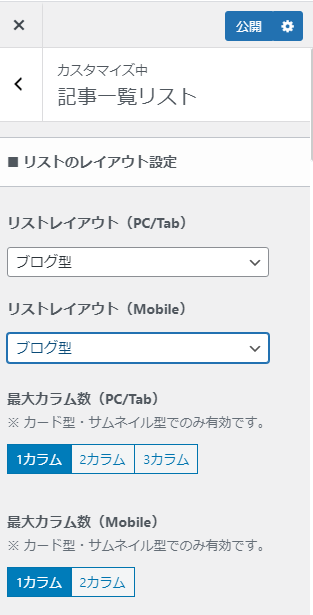
SWELLカスタマイザーの記事一覧リストに進みます。

リストレイアウトをブログ型にします。
これで抜粋表示が可能になります。
最大カラム数は1に設定しましょ。

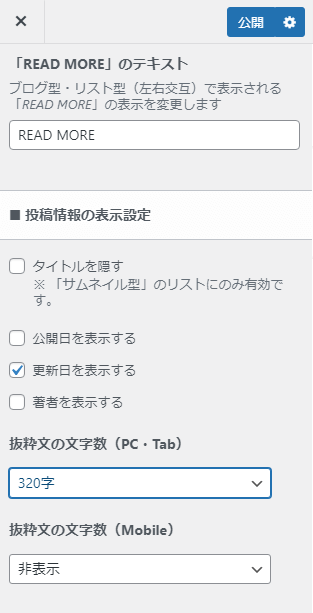
「READ MORE」はそのままでOK。
かなりmanablog感がでます。
公開日、更新日、抜粋文の文字数はお好みで。
デフォルトではMobileが非表示になっていますが設定しておきましょ。
 ブログボーイ
ブログボーイ僕は公開日は表示せず更新日だけを表示しています。

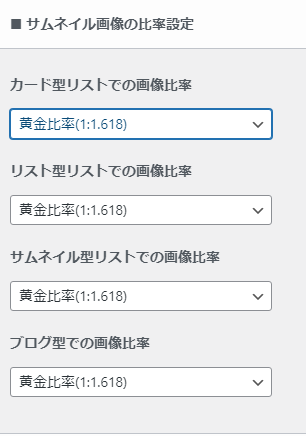
サムネイル画像は黄金比率に設定します。

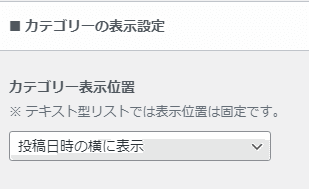
manablogは記事の上にカテゴリーなどの情報が表示されますが、SWELLは選択不可。
カテゴリーの表示はmanablogを再現できません。。。
 ブログボーイ
ブログボーイ100%再現するのは無理でした。。。
ウィジェットを設定する
さぁ、最後の仕上げです…!
ウィジェットエリアを埋めていきましょ。

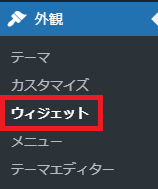
外観→ウィジェットに進みます。
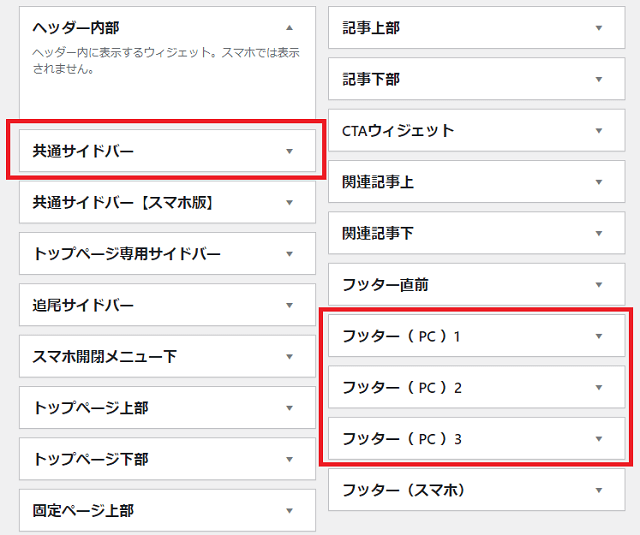
使用する部分は4箇所です。

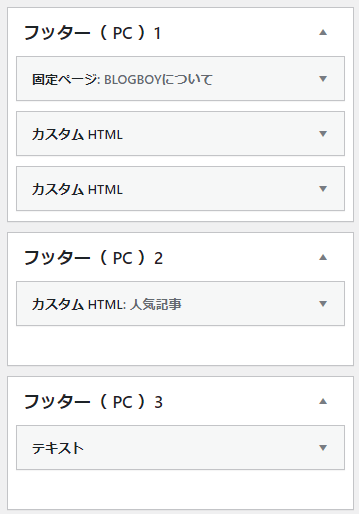
共通サイドバーとフッター(PC)の1~3を埋めていきます。
フッターに関してはお好みでOKですが。
manablog好きならフッター(PC)3にTwitterのタイムラインを埋め込むべし。
詳しく解説します。
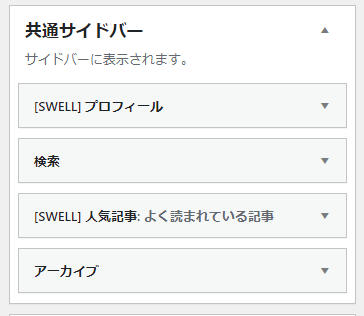
共通サイドバー

ウィジェットエリア共通サイドバーには「SWELLプロフィール」「検索」「SWELL人気記事」「アーカイブ」を入れましょ。
プロフィールをどこまでマナブさんに寄せるかはあなた次第です。笑
フッターPC

フッター(PC)1~3は必ず埋めましょ。
なぜかというと、manablogがそうだから。
本サイト(ブログボーイ)はフッター(PC)1に固定ページを フッター(PC)2にユーザーに読んで欲しい記事を入れています。
 ブログボーイ
ブログボーイフッター(PC)3はTwitterのタイムラインを埋め込みましょ。
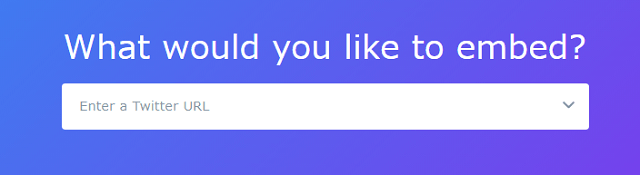
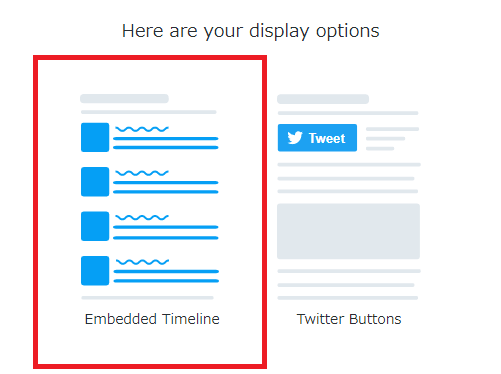
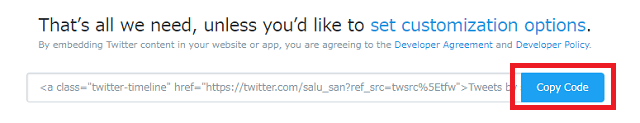
こちらのサイトにTwitterプロフィールのURLを入力してHTMLをコピペすれば完了です。

検索窓にTwitterのURLを入力します。

上記画像の左側を選択します。

Twitter埋め込みコードをコピーして。

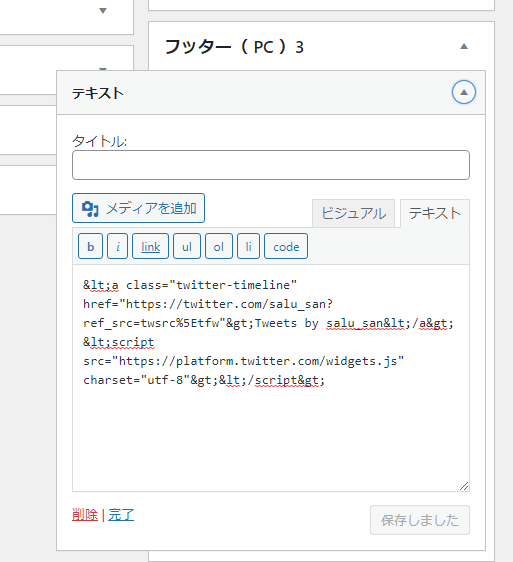
Twitter埋め込みコードをペーストすれば設置完了。
TwitterのHTMLをコピペするときはテキストで作業しましょ。
Twitterのタイムラインを設置する注意点
Twitterのタイムラインをフッターに設置するとサイトの表示速度は遅くなります。
どこまでmanablogに寄せたいかによりますが。
表示速度を優先したい場合はTwitterを埋め込むのはおすすめできません。
以上でmanablogデザインの完成です。
お疲れさまでした…!
SWELLなら憧れのmanablogを目指せる

SWELLなら憧れのmanablogを目指せます。
カスタマイズは確かに大変かもですが、がんばりましょ…!
トップページは一度設定すれば放置でOK。
自分のお気に入りのデザインに記事を書くのは最高ですよ。
ぜひ、SWELLでmanablogデザインを実現してくださいね。
今回は以上です。
想像の3倍つかいやすいSWELL。ブログ初心者におすすめNo.1のWordPressテーマです。史上最高の操作性で洗練されたデザインを実現。SWELLを手にしたあなたはWEBデザイナーといっても過言ではありません。幸せになれます。>>SWELL公式サイトはこちら