- SWELLのつかいかたを知りたい
- 非プログラマーでもつかえるか知りたい
- 購入前に「なに」ができるのか知りたい
上記の悩みに答えます。
本気記事の内容はつぎのとおりです。
プログラミングなしで洗練されたデザインを実現できるWordPressテーマ、SWELL。
SWELL(スウェル)はあなたの想像を遥かに超えて「かんたん」につかえます。
 ブログガール
ブログガール想像の3倍つかいやすいのよね。
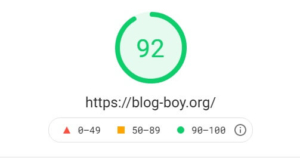
本サイト(ブログボーイ)もSWELLを使用していますが。ほぼデフォルトです。
本記事ではSWELLの初期設定と投稿画面のつかいかたを解説します。

関連記事:【WordPressテーマの正解】SWELLのメリット7選とデメリット【評判と口コミ】
SWELLのつかいかた【コツ】

SWELLのつかいかたは3種類あります。
- サイト全体のデザイン設定
- 投稿画面での操作
- WordPressのつかいかた
SWELLをつかうコツは「WordPressだからできること」と「SWELLだからできること」をわけて考えること。
なぜかというと、SWELLはWordPressをグレードアップさせるソフトだから。
たとえば、プラグインの導入はWordPress本来の機能です。
「外部リンクをカードに変更」など新しいことに挑戦するときは「SWELLでできるか」を確認しましょ。
 ブログガール
ブログガール知識が増えると、やりたいことが増えるもの。
SWELLは優秀ですが、できないこともあります。
とはいえ。ブログ型アフィリエイトに必要な機能は揃っています。
SWELLにできないことを無理やりカスタマイズするときは「本当に必要か」慎重に考えましょ。
 ブログボーイ
ブログボーイSWELLは優秀なので、HTMLをつかうカスタマイズは必要ありません。
SWELLを導入する

SWELLの導入はかんたん。
「公式サイトでダウンロード」→「WordPressにファイルをアップロード」するだけです。

関連記事:SWELLをインストールする方法!WordPressテーマの導入手順
また、SWELLは他テーマからのりかえることも可能。
注意点はプラグインを整理しておくことです。

関連記事:【Cocoonなど】他テーマからSWELLに乗り換える方法と3つの注意点
Cocoonなどカスマイズ前提のテーマを使用していると稼ぐまで本当に遠回りです。
SWELLを導入して記事制作に集中しましょ。
ブログで稼ぐ本質は質の高いコンテンツを制作することですからね。
SWELLの初期設定手順【かんたん】

SWELLの初期設定はおおきくわけるとつぎの2つです。
- プラグインの導入
- サイト全体のデザイン設定
プラグインとはWordPressをさらにつかいやすくするアプリみたいなもの。
プラグインを導入してSWELLでは足りない部分を補います。
また、サイト全体のデザイン設定はワンクリックで実行可能。
詳しく解説します。
プラグインの導入
SWELLに導入するプラグインはつぎの3種類。
- セキュリティ面の強化
- SEO対策の強化
- 問い合わせページ作成
SWELLにはバグが発生する非推奨のプラグインもあるので注意が必要です。
どのプラグインを入れるべきか迷ったらSWELL公式サイトも参考にしてみましょう。

関連記事:SWELLで非推奨・不必要なプラグインと推奨プラグイン
サイト全体のデザイン設定
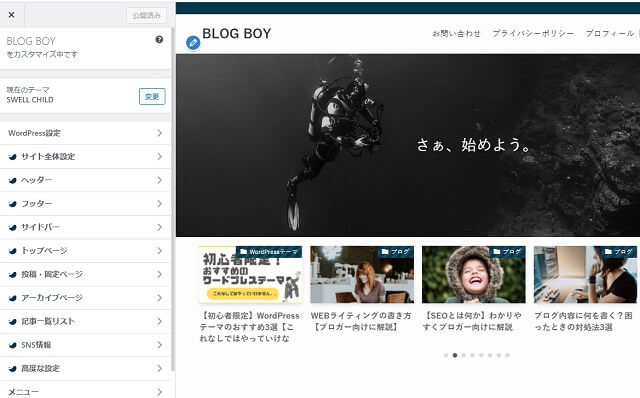
サイト全体のデザイン設定はワンクリックで完了します。
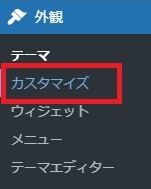
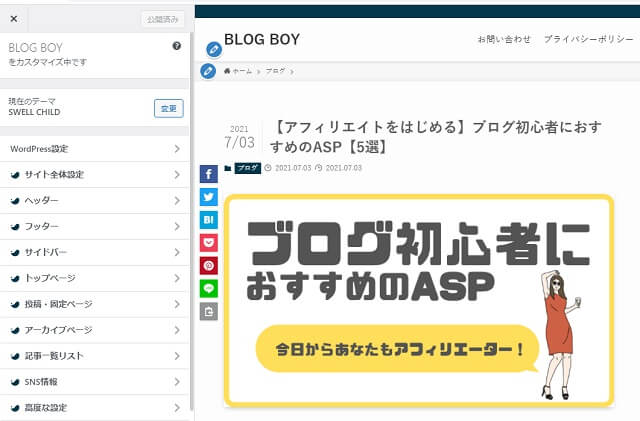
WordPressの管理画面から「テーマ」→「カスタマイズ」を選択し操作してください。

カスタマイズしたい項目を選んで自由に設定することが可能です。

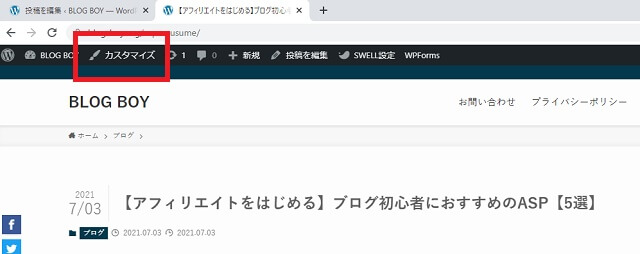
WordPressログイン中にサイト上部にある「カスタマイズ」をクリックするとカスタマイズ画面に移行します。

カスタマイズは即反映されるので装飾系はコンテンツをみながら作業しましょ。

サイト全体のデザインはワンクリックでカスタマイズOK。
実際にいろいろ試してみることをおすすめします。
投稿画面のつかいかた【直感操作OK】

投稿画面はその名のとおりWordPressでコンテンツを制作する画面のこと。
WordPress本来の機能です。
- 「投稿一覧」の確認・編集
- 「新規追加」
- 「カテゴリー」の編集
- 「タグ」の編集
あなたのサイトにコンテンツを増やすときは「新規追加」をクリックしましょ。
本記事ではSWELLをつかった「新規追加」コンテンツ制作手順を解説します。
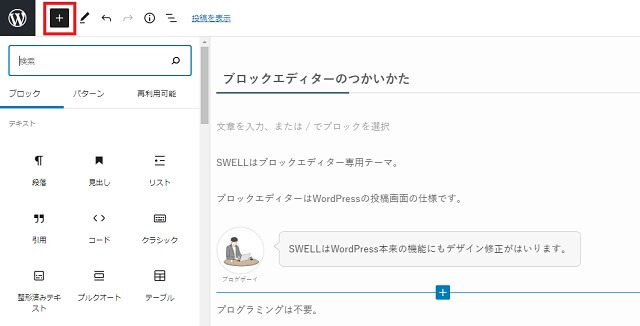
ブロックエディターのつかいかた
SWELLはブロックエディター専用テーマ。
ブロックエディターはWordPressの投稿画面の仕様です。
 ブログボーイ
ブログボーイSWELLはWordPress本来の機能にもデザイン修正がはいります。
プログラミングは不要。
日本語&ワンクリック操作です。
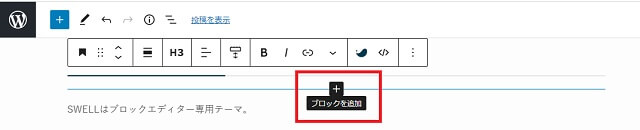
ブロックエディターはブロックごとに装飾をおこないます。

ブロックを追加またはエンターで改行すると新しいブロックが追加できます。

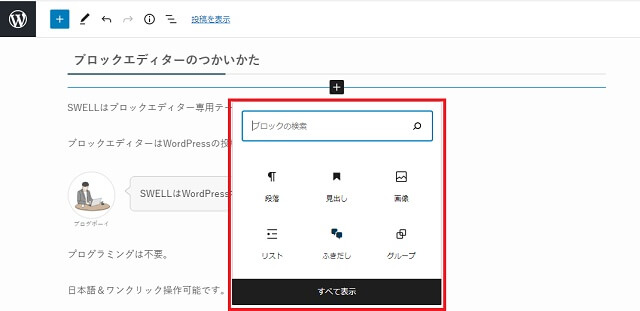
ブロックは様々な種類があるのでたくさん試してみましょ。

すべて表示するとブロックの多さに驚くとおもいます。
全部つかいたおすのは大変かもですが。
レギュラーで頻繁につかうブロックは10コ前後に落ち着くかと。
 ブログガール
ブログガール装飾が多いと逆に読みにくくなるので注意しましょ。
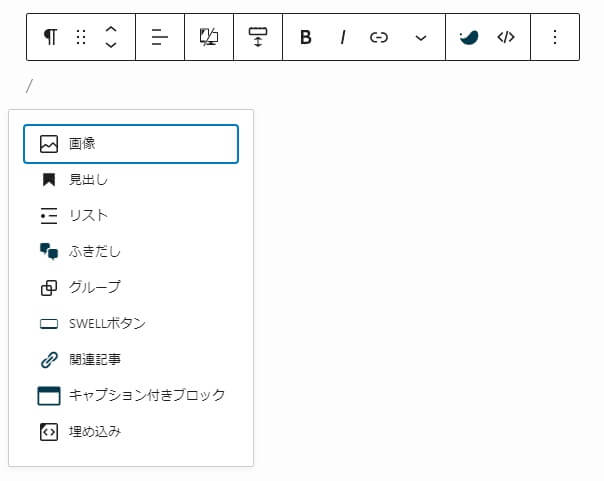
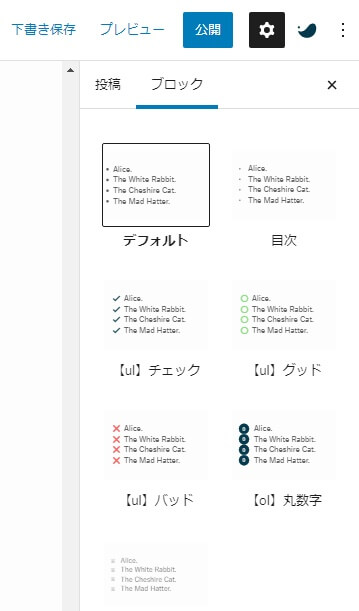
SWELL専用ブロックは「/」で呼び出し

SWELLには専用ブロックがあります。
これが超優秀。
おしゃれなので頻繁に使います。
- ふきだし
- SWELLボタン
- キャプション付きブロック
- 関連記事
- FAQステップ
SWELL専用ブロックは/で呼び戻すことも可能。

/のあとに特定のキーワードを入力するとSWELLブロックをかんたんに呼び出せます。
ふきだしブロック:
balloonSWELLボタン:
buttonキャプション付きブロック:
capFAQブロック:
faq、qaアコーディオンブロック:
accordionフルワイドブロック:
fullwide関連記事ブロック:
blogcard、postlinkブログパーツ:
blogparts、parts広告タグ:
adtagステップブロック:
stepABテストブロック:
ab、test投稿リストブロック:
postlistタブブロック:
tab説明リストブロック:
引用:SWELL公式サイトdl
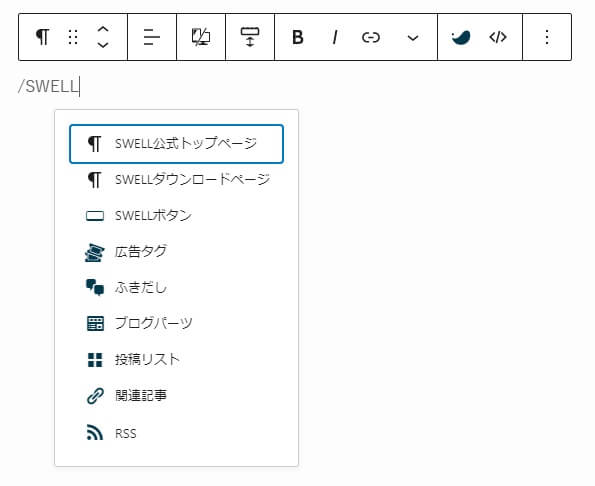
上記以外に /SWELLを入力するとSWELLボタンだけを絞り込むことも可能。

/SWELLはSWELLを含む再利用ブロックも呼び出します。
めちゃめちゃ便利です…!
 ブログボーイ
ブログボーイ投稿画面では「/SWELL」パーティーですよ。
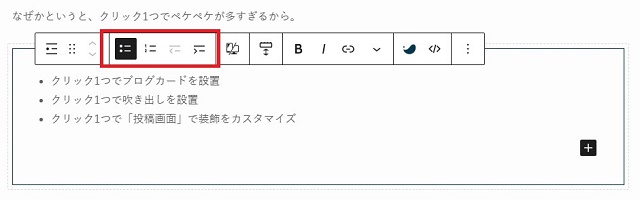
投稿画面でも装飾カスタマイズ可能
SWELLはワンクリックで装飾を呼び出せます。
装飾は投稿画面でも細かいカスタマイズが可能。
たとえばですが。リストもワンクリックで装飾できます。

装飾はワンクリックでカスタマイズできます。

SWELLは非プログラマーでも問題なくつかいこなせます。
初心者こそSWELLをつかってほしい理由

SWELLは、ブログ初心者におすすめのWordPressテーマNo.1。
なぜかというと、HTMLをつかったカスタマイズは非プログラマーには難易度が高いから。
SWELLは直感で操作可能です。
 ブログボーイ
ブログボーイHTMLとか本当に無理。。
SWELLはかんたんにつかえるのでおすすめです。
幸せになれます。
今回は以上です。